应用插件运行机制
您正在阅读旧版文档,新版文档已迁移至 [https://document.pescms.com]
目录
预设事件
学习应用目录结构一章后,我们接下来认识应用插件运行机制。
PESCMS系列软件的应用插件运行机制是基于事件绑定进行调用。因此,您想通过插件实现某个功能,需要先查阅软件的文档,确认有提供符合您想法的的事件绑定。
以PESCMS Ticket为例,目前提供了两个事件绑定:
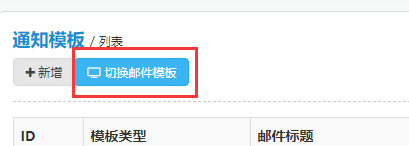
例如,我要在PESCMS Ticket后台某个列表的工具栏添加一个新按钮来触发我的邮件模板修改插件,那么我就调用toolEvent事件绑定。如下图所示:

更多预设事件,请参考:事件绑定表
自定义事件
除了预设事件,某些情况下我们需要自定义事件实现更加丰富的功能。相比起预设事件,自定义事件更具可扩性,但是调用不灵活,需要使用者手动编辑指定程序文件,进行埋点操作。下来以一个PESCMS Ticket例子来说明:
假定现在自定义一个名为 testEvent 事件绑定,在前台登录页中显示一个按钮(plugin.ini中,GROUP声明了Form的支持)。首先我们需要在插件注册此事件。
/**
* 启用插件
* @return mixed|void
*/
public function enabled() {
$config = $this->loadConfig($this);
$config['plugin']['status'] = 'enabled';
(new \Core\Plugin\Plugin())->updateConfig($this, $config)->register("\\Plugin\\MailTemplate\\Form\\Index", [
'testEvent' => [
'index' => 'Form-Login-index',
],
]);
$this->success('插件启用成功');
}完成注册事件后,我们用编辑器打开登录页的模板:Public\Theme\Form\Default\Login\Login_index.php。在指定位置填写如下代码进行事件埋点。
<div class="am-cf login-options am-text-sm">
<div class="am-fl">
还没<?= $system['siteTitle'] ?>账号?<a href="<?= $label->url('Login-signup') ?>" class="login-signup-link" >立即注册!</a>
</div>
<div class="am-fr">
<a href="<?= $label->url('Login-findpw') ?>">忘记密码?</a>
</div>
</div>
<input type="hidden" name="back_url" value="<?= $_GET['back_url'] ?>">
<button type="submit" class="am-btn am-btn-primary am-radius am-btn-sm am-margin-top-sm am-btn-block">登录</button>
<?= (new \Core\Plugin\Plugin())->event('testEvent', NULL); //自定义事件埋点 ?>
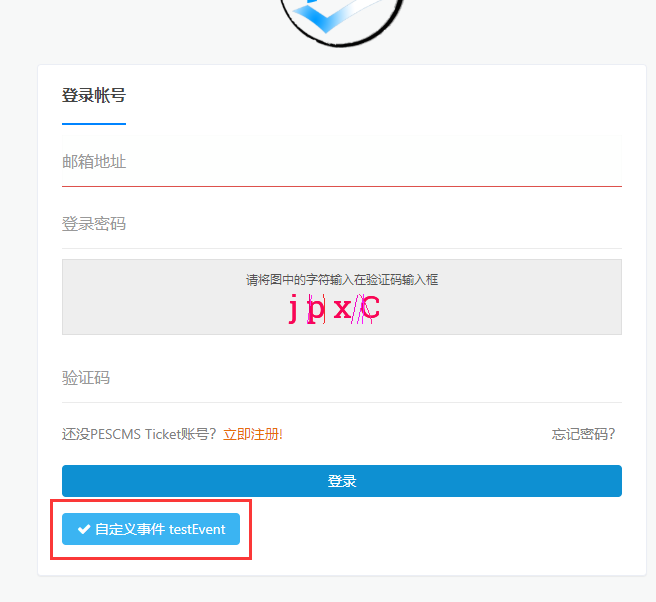
部署完毕后,到 本地应用 中,启用本插件,观看效果。如下图所示:

event()方法
| 参数 | 说明 |
| $type | 事件名称 |
| $arguments | 传递的参数 |
本小节可能看起来有点懵,没关系的。您继续阅读下面的章节,随着理解的深入,理解会茅塞顿开。