三、跨域工单
您正在阅读旧版文档,新版文档已迁移至 [https://document.pescms.com]
目录
在上一章中,我们已经完成对工单的设置。除了站内工单之外,PT还支持跨域工单提交。使用方面非常简单,基本只需要一句话就可以实现跨域工单的部署了!
什么是跨域工单
跨域工单就是允许将工单嵌入到别的系统,在别的系统提交工单,完成反馈的功能。
跨域工单得益于现代浏览器和Javascript语言的发展,在调用跨域工单上,做到只需要一句话即可完成跨域工单的部署。
创建跨域工单
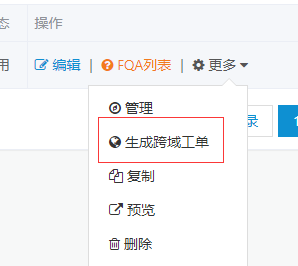
在工单模型列表中,选择您需要生成的跨域工单,在操作列中,依次找到:更多 —— 生成跨域工单。如下图所示:

点击生成跨域工单后,系统将弹出一个下载对话框。您将此工单文件保存在任意位置即可。
请务必确保您生成跨域工单的工单模型已经完成工单字段创建。
调用跨域工单
最后在您需要嵌入跨域工单的系统任意页面中,添加如下代码即完成调用:
<script src="PESCMS TICKET生成的工单JS文件" id="ticket"></script>
<script>
var ticket = PT.createForm("ticket");
</script>示例
如果您还不明白如何调用,那么按照本示例,您将可以快速完成学习。
首先在您需要嵌入跨域工单的系统中,创建一个index.html文件(您可以依据自己情况,可以直接在业务页面中操作)。并将刚才保存的跨域工单.js文件放到与index.html一样的目录。
接下来在html代码中的<body></body>标签之间,添加上一节提及的调用代码即可,完整代码如下:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!--JQ是必须组件-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<!--JQ是必须组件-->
<script src="PESCMS TICKET生成的工单JS文件" id="ticket"></script>
<script>
var ticket = PT.createForm("ticket");
</script>
</body>
</html>注:工单JS依赖JQ库,因此请务必让JQ库在工单JS之前。